Description
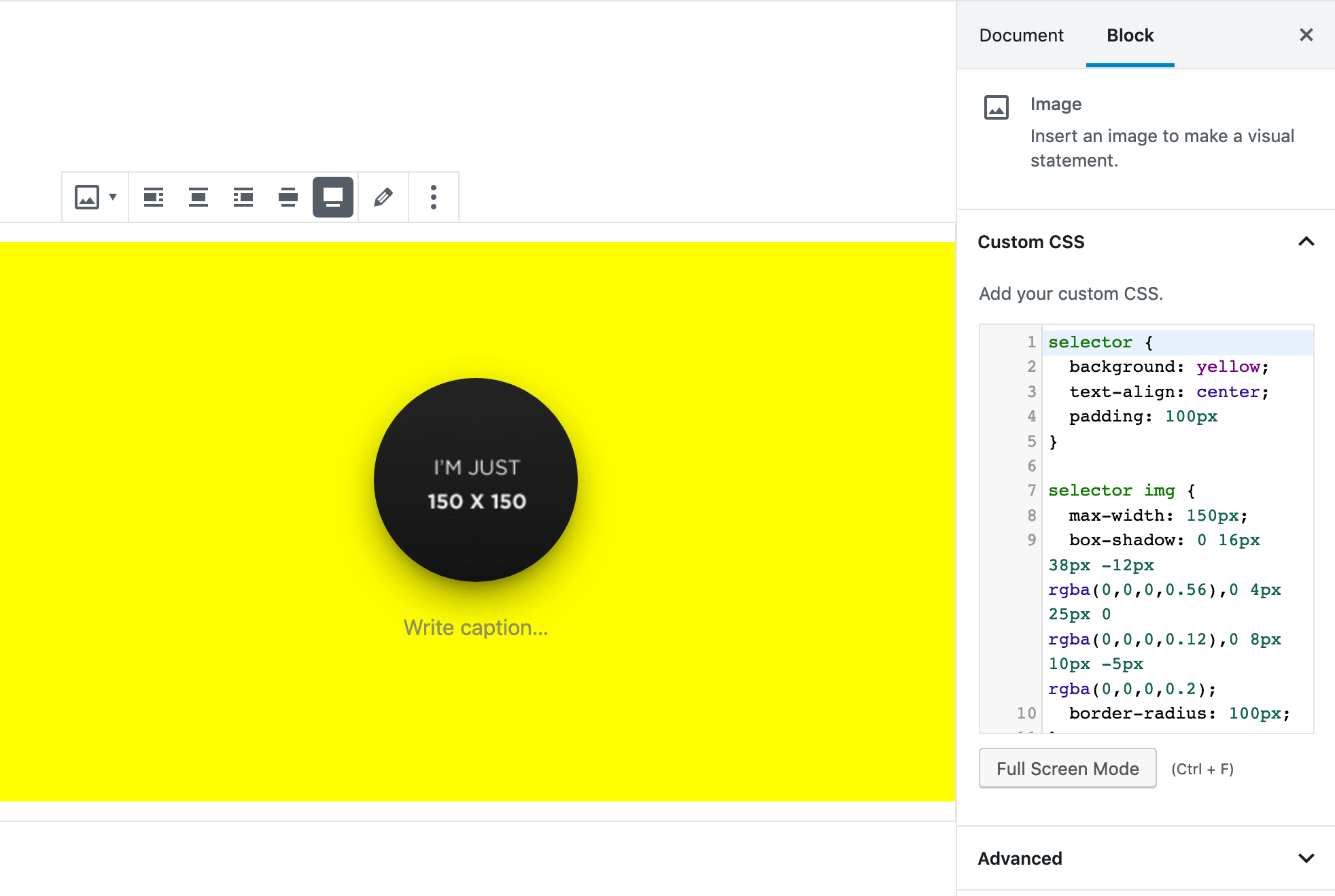
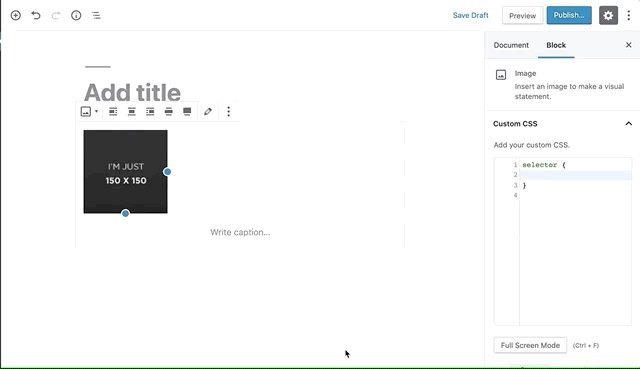
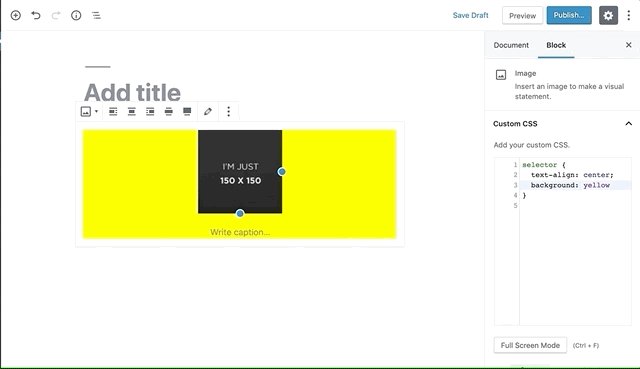
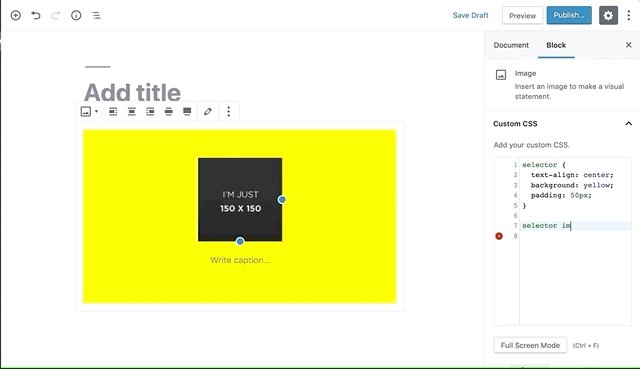
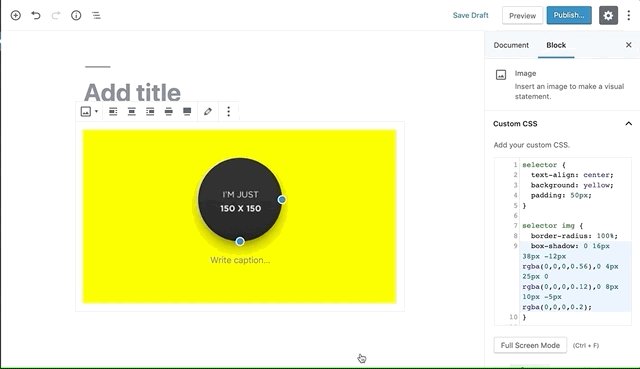
Blocks CSS allows you add custom CSS to your Blocks straight from the Block Editor (Gutenberg).
It adds a syntax-highlighted CSS Editor where you can add additional CSS to your Gutenberg Blocks to style them the way you want.
Reviews
Contributors & Developers
“Blocks CSS: CSS Editor for Gutenberg Blocks” is open source software. The following people have contributed to this plugin.
Contributors“Blocks CSS: CSS Editor for Gutenberg Blocks” has been translated into 8 locales. Thank you to the translators for their contributions.
Translate “Blocks CSS: CSS Editor for Gutenberg Blocks” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
You can check the changelog here.