Description
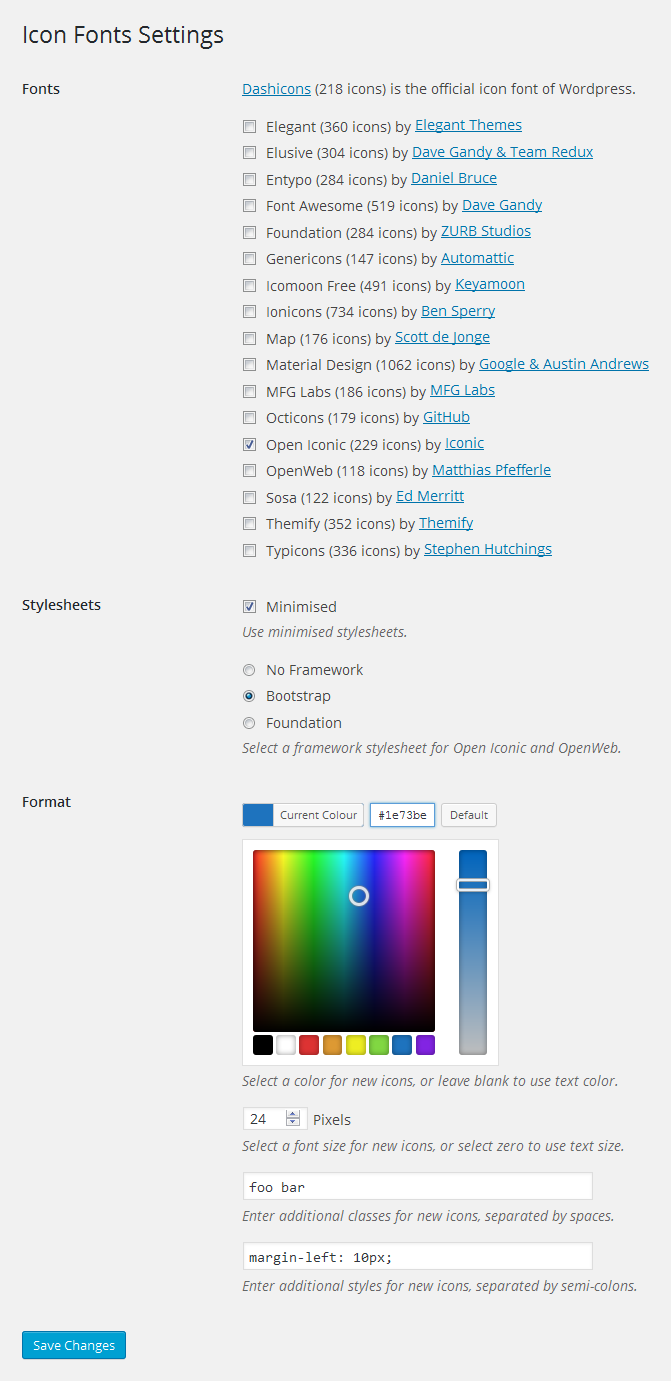
This plugin adds support for 18 free icon fonts (over 6000 icons).
Dashicons (218 icons)
Elegant (360 icons)
Elusive (304 icons)
Entypo (284 icons)
Font Awesome (519 icons)
Foundation (284 icons)
Genericons (147 icons)
IcoMoon Free (491 icons)
Ionicons (734 icnons)
Map Icons (176 icons)
Material Design (1062 icons)
MFG Labs (186 icons)
Octicons (179 icons)
Open Iconic (229 icons)
OpenWeb (118 icons)
Sosa (122 icons)
Themify (352 icons)
Typicons (336 icons)
Each font is freely distributed under an open source licence.
Contact the author of a font if you have questions about using it.
Credits:
Jaime Caballero for his Sosa stylesheet.
pnull for his Entypo stylesheet.
Installation
- Upload the «icon-fonts» directory to the «/wp-content/plugins/» directory.
- Activate the plugin via the «Plugins» menu on the WordPress dashboard.
- Activate the required icon fonts in the settings panel.
- Use the star button in the visual editor to insert icons.
FAQ
- 1. Are these fonts really free to use?
-
Yes. Some have different licenses but all are open source and free to use.
- 2. Why is there a soft hyphen inside each icon element?
-
An element needs content to avoid being removed by the editor. A soft hyphen is used because a non-breaking space causes alignment issues, and a comment seems to make the editor crash.
- 3. Why are icons not showing?
-
Unfortunately, some fonts use the same class name which causes problems. Starting at the top of the list, deactivate fonts until the missing icons appear.
- 4. Have you changed the fonts in any way?
-
No. The original fonts and stylesheets have not been changed. Non-essential files from the downloads have been removed, licenses were added when missing, and some minimized stylesheets were created with Refresh SF.
- 5. Will more fonts be added later?
-
Certainly! Please post a request in the forum if you want a particular font.
- 6. Which fonts have a stylesheet for the Bootstrap framework?
-
Openweb and Open Iconic.
- 7. Which fonts have a stylesheet for the Foundation framework?
-
Open Iconic.
- 8. Are icons hidden from assistive technology?
-
Yes. Each icon has an
aria-hidden="true"androle="presentation"attribute. - 9. Does the plugin change the editor?
-
Yes. The plugin adds a star button to the toolbar, and it allows elements to use the above attributes.
- 10. Will icons still appear without the plugin?
-
No. The plugin must be active to load the font stylesheets, and it stops the editor from removing the above attributes when a post is edited.
- 11. Can icons be added to widgets or menus?
-
No. An update will add icon buttons for widgets and menus.
Reviews
Contributors & Developers
“Icon Fonts” is open source software. The following people have contributed to this plugin.
ContributorsTranslate “Icon Fonts” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.0.0
- First release